cocoonでスキンの変更が反映されなかったのを解決した話を投稿します。
私の場合は単純な理由でした。
結論:サイト一般設定をhttps化してなかった
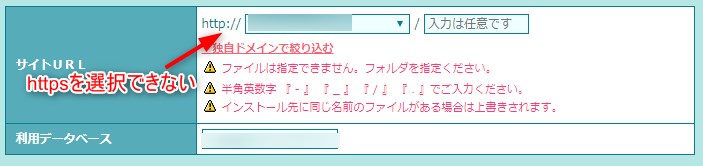
このサイトはサーバーをロリポップで作りました。ロリポップでワードプレスをインストールすると、初期設定でhttpでしか作れないようです。

そのため、サイト一般設定のURLはhttpから始まっています。
後からSSL化
インストール時はhttp~で作ってますので、後からSSL化して、httpsに301リダイレクトしています。
SSL化の際、サイトの一般設定を変更するのを忘れて、httpのままになっていましたので、スキンの情報は非SSLのままなのだと思います。
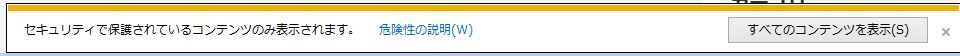
グーグルクロームでは何もエラー表示はなく、ただスキンが反映されないだけでしたが、インターネットエクスプローラーで表示させてみたところ、下記のエラーが出ました。

こちらで、「すべてのコンテンツ(セキュリティで保護されていないコンテンツ)も表示する」にすると、スキンが反映されました。
サイト一般設定をhttpsにして解決
サイト設定をhttpsから始まるように設定したら解決しました。
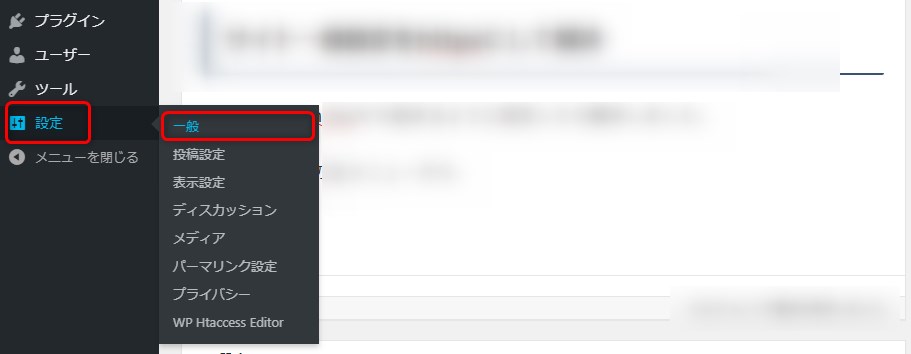
ワードプレスの左メニューから、設定>一般と選びます。

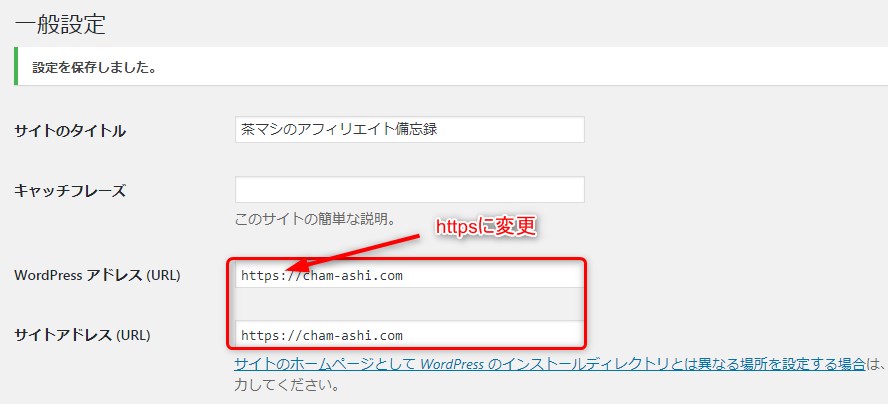
すると、下記のような画面になりますので、サイト設定をhttpsに変更します。

※SSL化していない場合は別の原因が考えられますので、httpをhttpsに変えないでください。
以上でSSL化後にサイトアドレスを変更していないことが原因でスキンが反映されない場合の解決法を終わります。

コメント